需求
作为一个程序员,很多的文档都是Markdown的格式进行编辑了。包括各种资料文档都是这个格式。除了本地的Markdown的编辑软件外Typora (官网下载链接)。,我们还可以通过浏览器阅读。
推荐一个插件:Markdown Viewer 可以在本地浏览器上阅读它
有时候在浏览器上阅读,可能是一种更高的需求。
安装
在微软edge插件商店,搜索Markdown Viewer 进行安装。
https://microsoftedge.microsoft.com/addons/search/markdown%20viewer?hl=zh-CN

配置
支持阅读本地md文件
通过设置打开这个配置。那么我们在浏览器目录中直接输入本地md文件路径,就可以直接用插件进行预览了

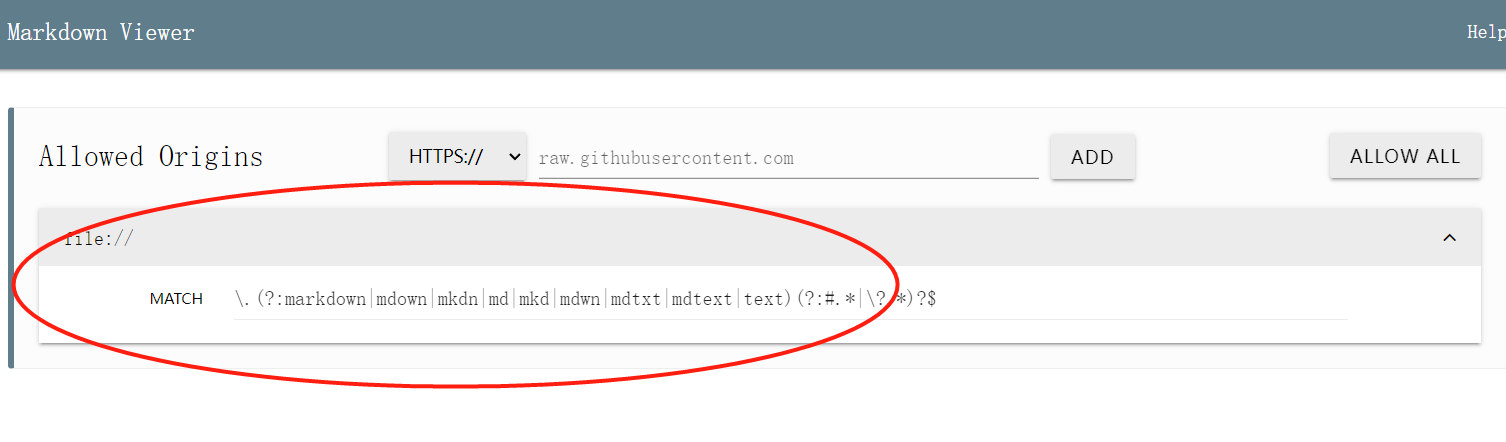
打开成功后,我们可以在插件的高级选项中看到下面这个。

代表该插件能够直接识别的文件,我们也可以编辑这个识别文件的正则表达式。匹配相关文件。
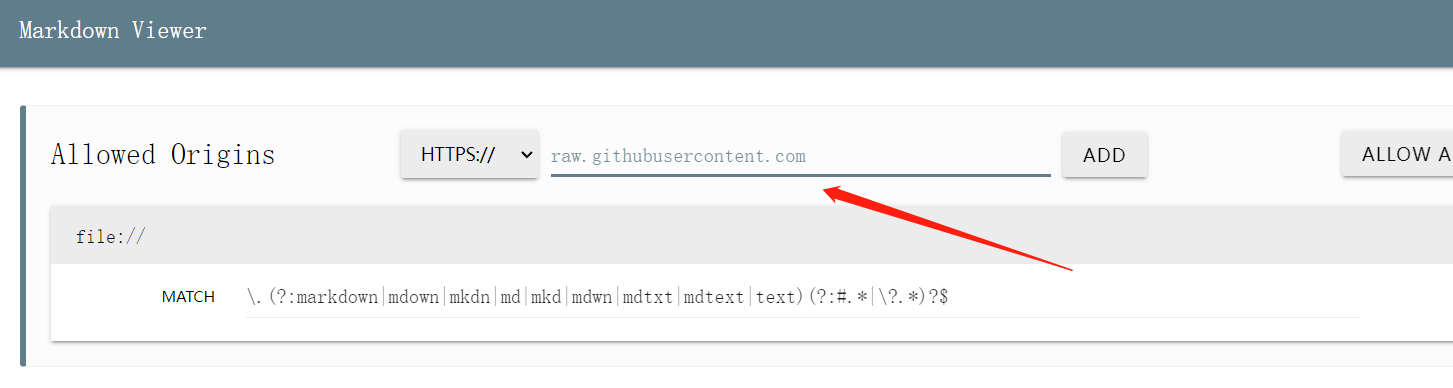
支持网络远程文件阅读

填入网络连接的地址。进行配置
样式
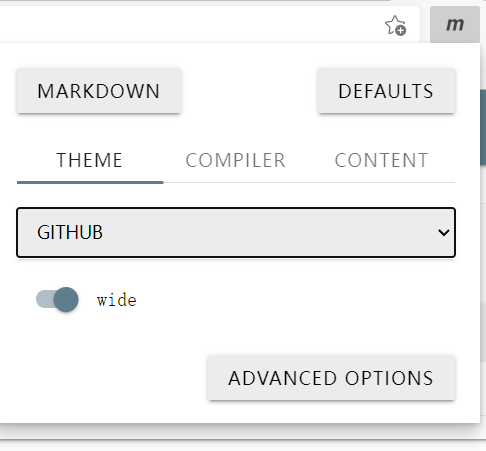
THEME: md 文件的显示主题 可以下拉选择各种Markdown 样式。决定了页面展示效果等等。

最上面 Markdown 和 html 两种显示样式切换,
DEFAULTS: 恢复成默认状态。
wide: 宽屏显示,
ADVANCED OPTIONS: 高级选项配置。
其他几个面板:
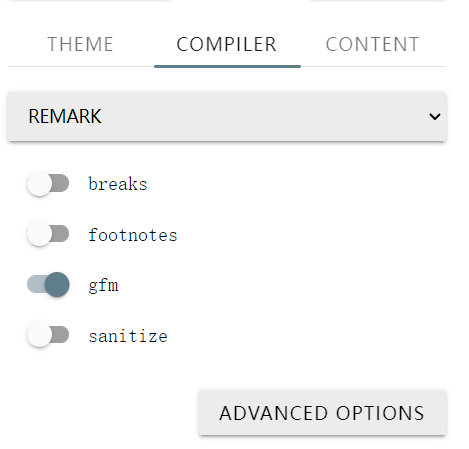
COMPILER: 编译器 的内容

breaks:开启分段
footnotes:开启注解
等等,都是控制显示的
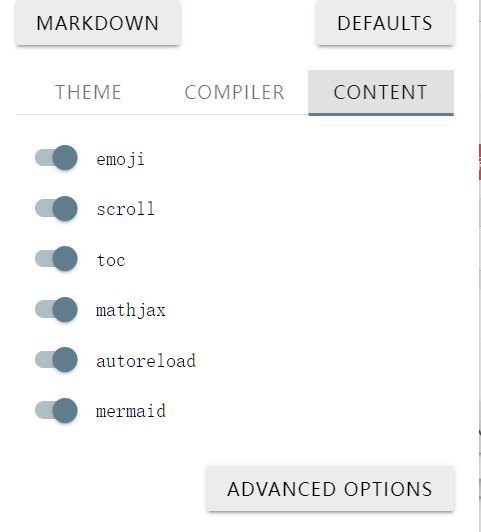
CONTENT:内容显示

emoji:是否支持显示emoji图标
toc: 是否显示目录(目录左边显示)
等等。
可以尝试一下。
这个插件比较简单。
同时支持的markdown的样式比较丰富




评论区