说明
因为我使用的主题Icarus,然后它默认提供了三种分享插件:
- addtoany
- bdshare
- sharejs
而这几种插件,在我的体验和使用中。也只有sharejs是能够正常使用的了。
但是sharejs默认也支持上传:facebook ,twitter和google 等等。
犹豫众所周知的原因,上面这几个分享功能是不可用的。
每次写完博客,看这一排的分享菜单,却大部分是无法使用的。

难受,那么如何进行修改?
修改方法很简单。
sharejs 分享插件
通过查询源码,可以知道sharejs插件其实是一个开源的项目js。
github 源码:overtrue/share.js: 一键分享到微博、QQ空间、QQ好友、微信、腾讯微博、豆瓣、Facebook、Twitter、Linkedin、Google+、点点等 (github.com)
作者有详细介绍sharejs的各种配置方式。
但是主题其实已经帮我们实现了很多的配置。
我们如果要禁止部分分享站点:
例如我修改的:
只支持显示:微博,qq,qq空间,微信和豆瓣。
<div class="social-share" data-sites="weibo, qq, qzone,wechat,douban"></div>
例如我们想在移动设备上限制指定分享模块: 使用data-mobile-sites
<div class="share-component" data-mobile-sites="weibo,qq,qzone,tencent"></div>
还有自定义显示图标: 链接你的图标路径
<div class="social-share" data-initialized="true">
<a href="#" class="social-share-icon icon-weibo"></a>
<a href="#" class="social-share-icon icon-qq"></a>
<a href="#" class="social-share-icon icon-qzone"></a>
</div>
在Halo中修改
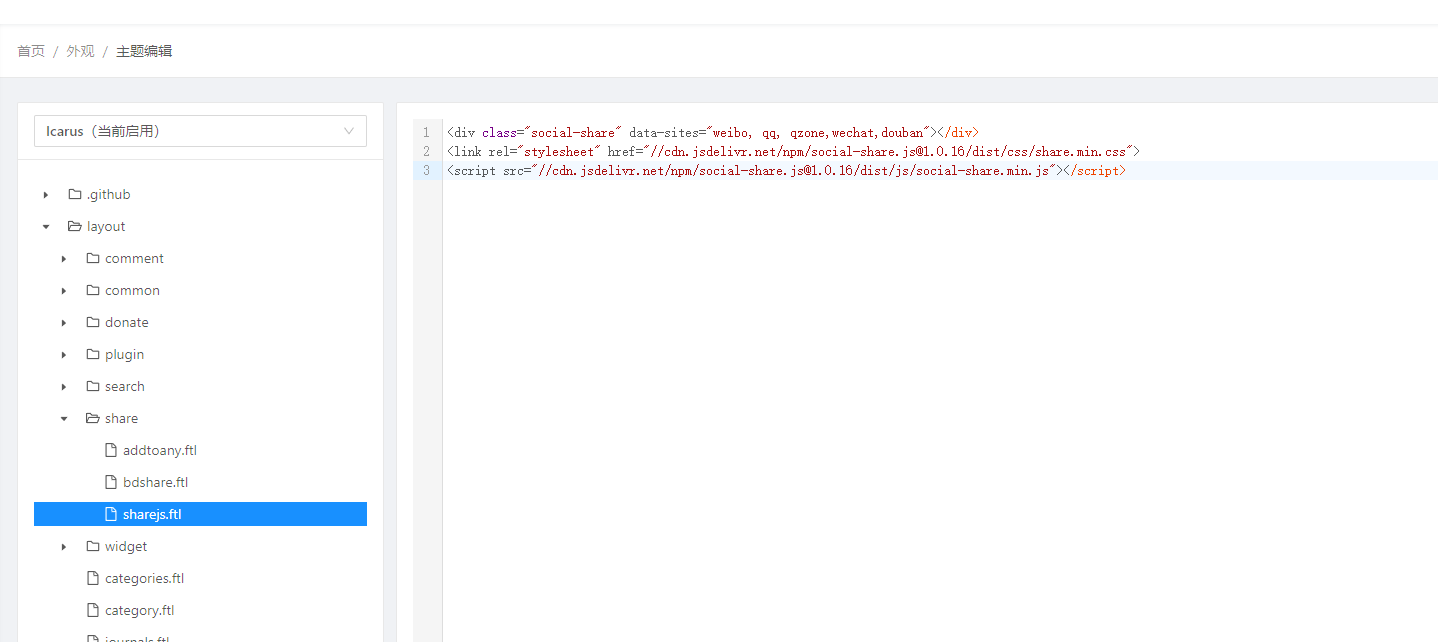
进入后台管理界面: 外观/主题编辑。 选择你的主题。
然后进入到layout/share/sharejs.ftl文件。进行编辑操作
这是我修改后的代码,效果就是当前页面下面所看到的分享效果
<div class="social-share" data-sites="weibo, qq, qzone,wechat,douban"></div>
<link rel="stylesheet" href="//cdn.jsdelivr.net/npm/social-share.js@1.0.16/dist/css/share.min.css">
<script src="//cdn.jsdelivr.net/npm/social-share.js@1.0.16/dist/js/social-share.min.js"></script>
效果图:

希望我的内容,能够给困扰的小伙伴提供帮助。




评论区