问题
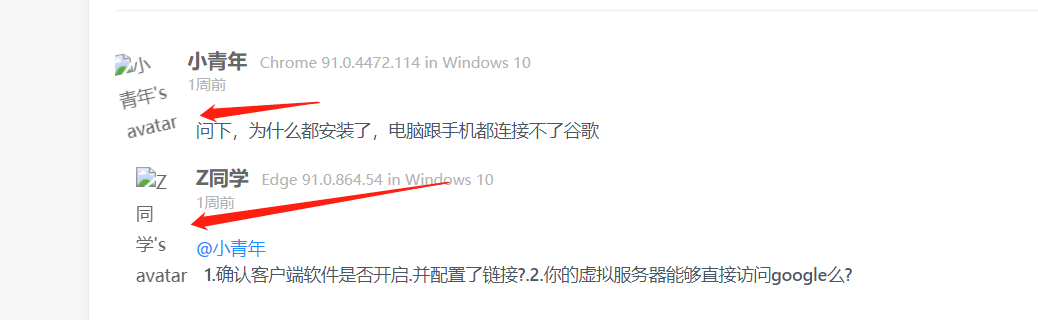
最近看到小站之中的评论组件出现了问题.头像不显示了.

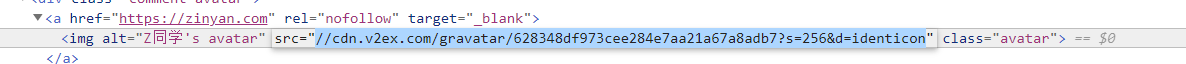
通过检查JS发现

链接不能访问了.
主要原因出现在了//cdn.v2ex.com/gravatar 镜像源错误.
我们需要替换这个镜像源.
因为这个镜像源错误后,我们在后台配置的头像显示规则也没有用.不管你设置头像显示还是不显示,都会出现错误
(ps:这应该是Halo的bug. 我当前版本v1.4.8)
解决
1.下载js
我的评论插件js :https://cdn.jsdelivr.net/gh/feiyangbeyond/halo-comment-valine@latest/dist/halo-comment.min.js
在浏览器之中直接打开.会得到当前的效果

将js内容复制.并在本地创建一个文件命令为halo-comment.min.js
例如:

2.修改js
将js文件之中 "//cdn.v2ex.com/gravatar" 字段全部替换为"//sdn.geekzu.org/avatar"
修改完毕之后,保存js文件.
3.上传js
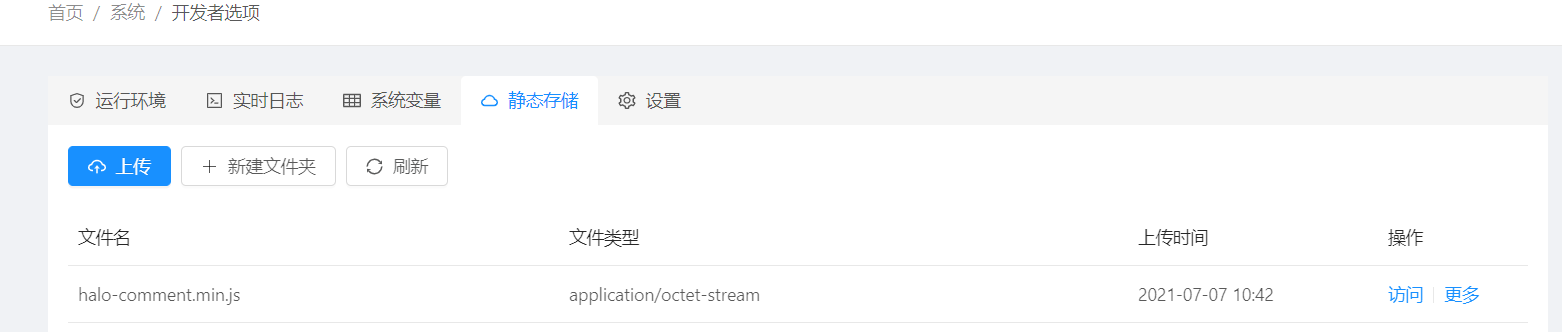
通过后台管理的静态文件上传功能将我们修改后的js文件上传到服务器之中

PS:如果你的Halo没有开启开发者选项.

可以在后台,双击Logo

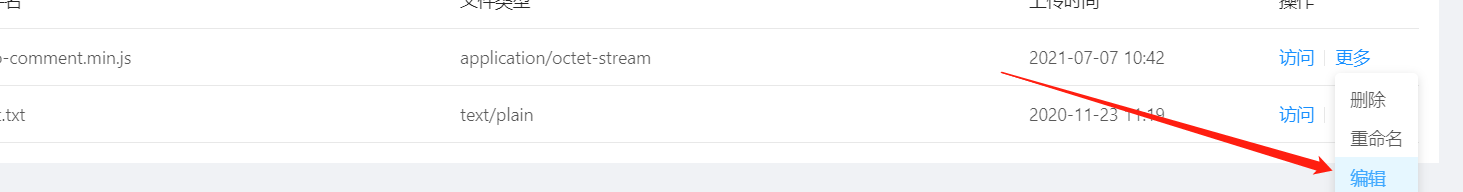
文件上传成功后通过右侧的"访问"按钮.可以在新页面上打开文档
得到文件的链接地址
4.替换评论
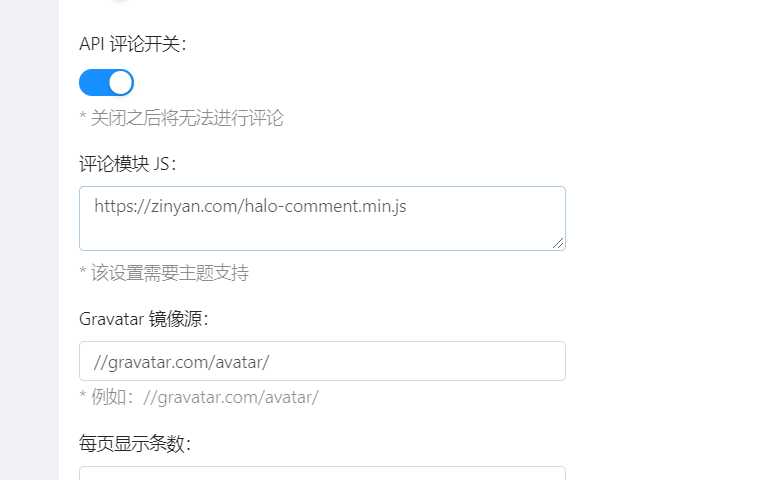
在评论模块之中将js替换成我们的js地址即可

然后点击页面下方"保存"按钮.
之后,我们如果针对评论模块有任何不满意的地方.都可以在后台进行在线修改文档.

5.刷新页面
回到前端刷新网页.
评论头像恢复正常.
这个时候我们再设置各种头像显示风格都能够正常生效了




评论区